Mobile App Development: Building iPhone & Android Apps With PhoneGap

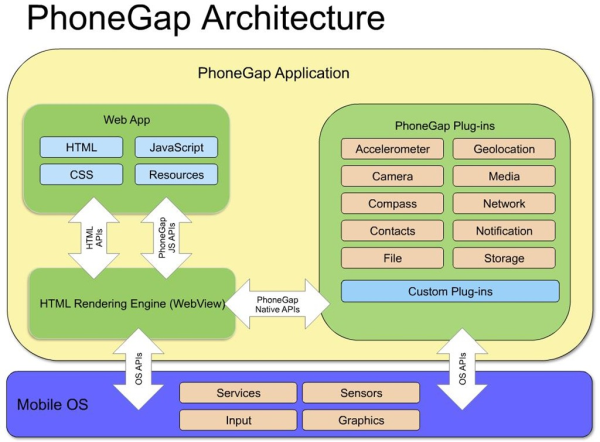
You have probably heard about PhoneGap development as an cross-platform tool to create mobile apps for different OSs, but what is really PhoneGap?
Well, it is an open source framework for building cross platform mobile applications. It is easy to write mobile applications using HTML,CSS and JavaScript. Now you don't have to worry about Objective C, java and other native languages to build Mobile Applications. PhoneGap is a very user friendly tool to build mobile applications. It is built on Apache Cordova and it has support for JS frameworks like: Sencha, backbone.js, Jquery Mobile and many others.
If what you're aiming for is a functionality-drive mobile app and you don't mind to rely a lot on internet connectivity then give PhoneGap a try and stop worrying about Objective C, Java and all other native programming languages for mobile app development.
PhoneGap Support
PhoneGap provides support for using web standards to create native applications that runs on various different mobile platforms: iPhone, Android, Blackberry, Windows Phone.
PhoneGap provides many plugins used to interact with the hardware's device like:
- Geolocation
- Accelerometer
- Compass
- Camera
Also it provides third party plugins which are ready use. You can create your know plugin also in native language to extend functionality.
Here is the list of plugins available.
How is PhoneGap different from other Cross-Platform app develompent tools (Like Appcelerator Titanium)?
PhoneGap wraps a web view with a native code. It is a web based solution while Appcelerator's Titanium is a JavaScript driven approach for native code creation. Web view used by PhoneGap is same as native web view for a respective platform. Said in other words, PhoneGap provides an easy way to create simple mobile apps that don't rely heavily on complex animations and other UX elements and mostly serve the purpose of being functional and do constant queries through the web. Titanium can provide with a much richer and native user experience, however the approach is quite different from one another.
For example: for iOS, it's Objective C UIWebView class

Installation of PhoneGap:
First of all you can download PhoneGap SDK from their webpage.
Unzip it and you can see different platform specific folders inside.
PhoneGap IPhone App Development Guidelines
I will start with an iOS app because it takes fewer steps to get it ready
You will need the next tools:
- iPhone SDK
- Xcode
- Cordova library for iPhone
Get details on compatibility versions for xcode vs. PhoneGap library.
Example:
1) Create directory for new project
2) Run the following command to create new Application:
a) To create project:
$ ./path/to/cordova-ios/bin/create /path/to/new_project packageName ProjectName
Example:
$ ./path/to/cordova-ios/bin/create /path/to/new_project com.test.helloWorld “HelloWorld”
b) To build project:
$ /path/to/new_project/cordova/build
c) Run App on an Emulator
$ /path/to/new_project/cordova/run
You can also run application -using xcode-
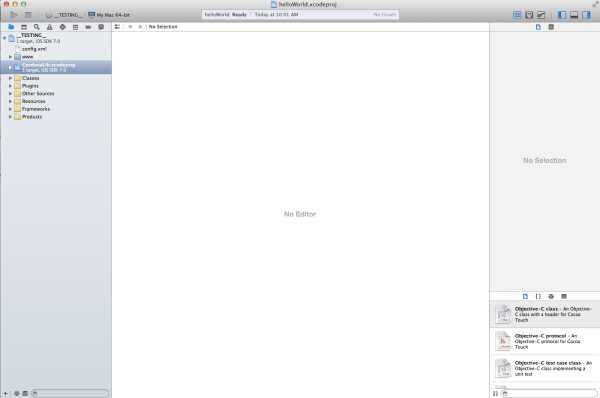
Just enter into project directory. Open xcode project (.xcodeproj)
Now here we have the project structure:

test
Explanation:
Project structure contains following folders--
- www: Cordova.js file . It’s a phonegap Library
- css: Style sheets go here
- img: Images for entire application goes here
- js: Add your .js files here
- Plugins: Add custom plugins or third party plugins here
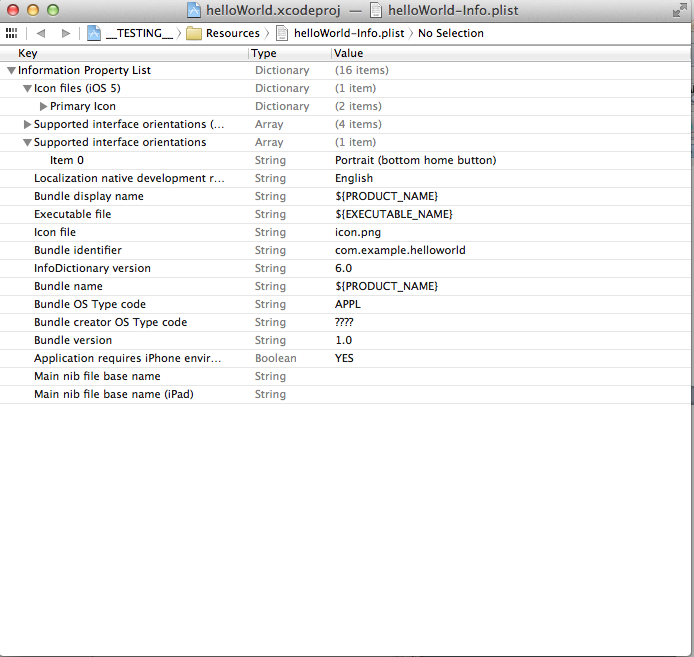
- Resources/helloWorld-info.plist: This file contains project information like Bundle ID, name ,OS Type,Orientations support.

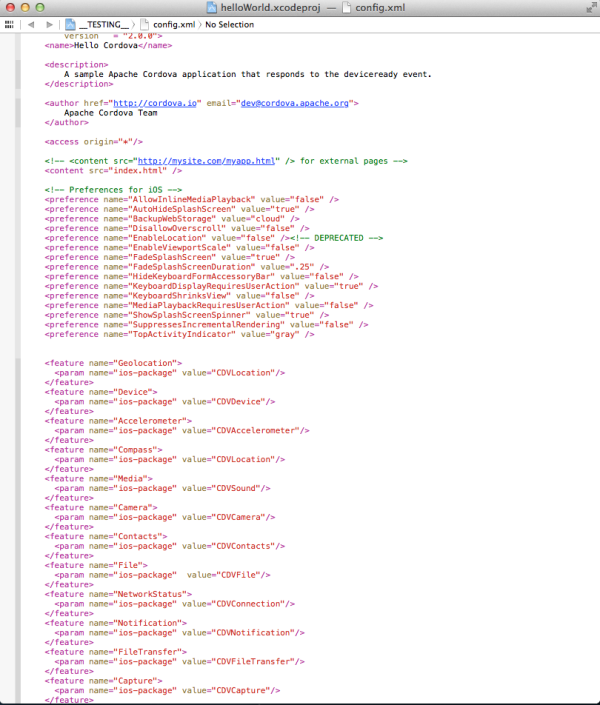
- config.xml-contains configuration settings related project. You can see all Hardware support APIs for PhoneGap.

Run Application:

Android Phonegap App Development Guidelines
If you want to make an Android app the set up is somehow different than it is for iOS, but no worries, there's an easy way to do it.
You will need the next tools:
- Android SDK
- Android NDK
- Eclipse IDE
- ADT Plugin for Eclipse
Example:
Steps to create Android Phonegap App:
1) Check if you have the Android SDK’s tools and platform-tools folders in your PATH!
IF not, edit /.bash_profile
ADD:
export PATH=”/Users/developeri/android-sdk-macosx/tools/”:$PATHto your ~/.bash_profile
2) Create a project using following command:
$ /path/to/cordova-android/bin/create /path/to/new_project packageName ProjectName
Example:
$ ./path/to/cordova-android/bin/create /path/to/new_project com.test.helloWorld “HelloWorld”
3) To build project:
$ /path/to/new_project/cordova/build
4) Run App on an Emulator:
$ /path/to/new_project/cordova/run
— You can also run application using Eclipse—
Open eclipse -> Import project –> Android –> Existing Android Code Into Workspace.
Once the project has been imported, Run application from eclipse.

There is another way also to create application instead of using command line (using eclipse)
Follow this link to see how.
Sometimes its complicated to create a new Android App project and manually add everything. Don't worry; here we have solution for it.
AppLaud – It's the Eclipse plugin to create PhoneGap application.
How to add AppLaud plugin in eclipse?
Go to Help -> Install New Software –> enter download site
Click enter and follow the prompt window.
After installation finishes, you can see PhoneGap icon on the top:
![]()
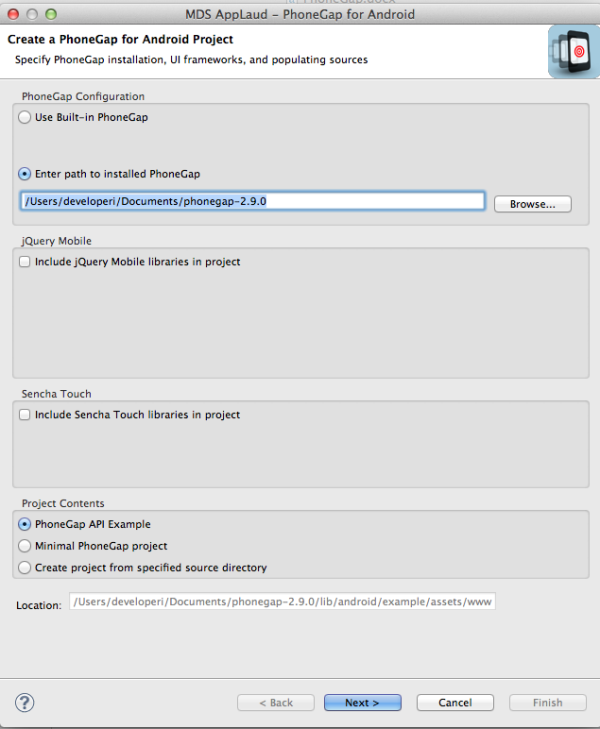
Click on PhoneGap Icon to create new Android PhoneGap Application.
You can use built-in phonegap or specify already installed phonegap library as shown below:

Click 'Next' and follow the prompt.
Once the project is created, run Application. For more information on Applaud, click here.
There are different setups for different platforms. Here is the link for all platforms Guide.
Some Know Issues and Fixes
There's always some issues that depends on the version of SDK, plugins, etc. For this example in specific we have the next know issues. If you get ERROR:
- ios-sim was not found.
Please download, build and install version 1.5 or latest from here into your path. Or 'brew install ios-sim' using homebrew.
SOLUTION : Install ios-sim using following command— sudo npm install ios-sim –g
- File/Users/developeri/Library/Developer/Xcode/DerivedData/Sample-dttybcpvzkoehigfwudpzokudoof/Build/Products/Debug-iphonesimulator/libCordova.a depends on itself.
SOLUTION:This target might include its own product.
Reference:
About the Author
Jyoti G. has a bachelor's degree in Information Technology From Chandigarh , India, with 3 years of working experience on Web and Mobile with additional experience on .NET. Now she specializes in Mobile Development (cross platform technologies), like phoneGap, Appcelerator Titanium.



Post Your Comment Here