UI / UX Challenges for Software & Mobile App Developers in iOS 7
The Old
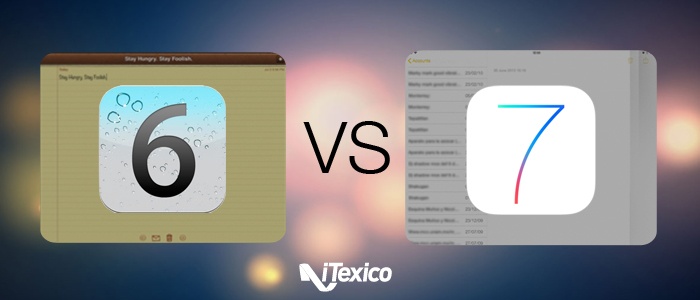
All versions of the Apple mobile iOS up to version 6 have had the same UI with minimal changes in each version. There was however one theme that was used all over the OS: Skeuomorphism. Each element in iOS was made to look like an element in real life. For example, the Notes app, when you were using it, was as if you were using real paper, with the horizontal lines, yellow background and even some leather to hold are your notes together. Many other apps were made to resemble their "real" counterparts. It was as if Apple wanted to embed reality in the operating system.
This kind of design distinction was also brought to the icons. Almost each app icon has a shine/gloss which made it look like a very shiny stone, almost like a gem.
When Scott Forstall left, it was clear that the iOS team would make a change in how it would look. This was even clearer when Jony Ive became the lead of the design theme.
The question was: How would the iOS evolve with this new design team?
The New
At WWDC 2013 came the long expected reveal of the new interface, iOS 7 was shown for the very first time. It was clear that Jony Ive and his team went through a complete revamp of the OS. For one thing, Skeuomorphism was no longer part of the design. Instead they opted for a more minimal and simple design. This is popularly called Flat Design. It is true that iOS 7 has a complete new design. But what does it actually mean for software and mobile app developers?
Existing applications still work in the latest beta of iOS 7 (beta 2 at this time), with a few exceptions. There is no change in their functionality. So at least, mobile app developers should not worry about broken functionality. However, almost all applications copied the style of the previous versions of iOS, meaning their integrated Skeuomorphism into their apps.
But should software and mobile app developers implement a new design to match the design of iOS 7? The answer to this question might be an obvious "Yes" for most circumstances. There are some alternatives.
Minimal design is not new. It has been around for some time. Now, we called it flat design for web and OS purposes. This design was made to make things look simpler and easier to use. However, it has another advantage. You can, in essence, roll out your own kind of UI and still have it match with any minimal design. For new mobile apps, you might consider doing your own custom UI instead of copying the UI of the OS. Existing apps can continue with the UI they have or adapt it a little so it kind of matches the UI of OS (but still being significantly different to be a unique design).
By making your own design, you prepare for the future. If maybe the UI of iOS changes again, your mobile app users won't mind. They know how to use the OS. Also, they will also know how to use your mobile app even if it has a different design compared to the OS.
The Betas
Keep in mind that iOS 7, of course, is still in a beta stage. While it has received lots of criticism, people forget that they what they are seeing is an unfinished product. Remember that the betas of iOS are meant for Developers only.
With that said, many of the things you see now will change. It is very possible that the essence of this article will not apply until iOS 7 finally ships to the public. It's a step in the good direction. The Applie iOS definitely needed a UI change. We all just need to adapt to it and eventually it will grow on us.
Skeuomorphism was not only deeply embedded in iOS, we also grew to accept it to be something natural. But in the end, what's the use of having something look like a real life object in a virtual world?
Accessibility for iOS 7

So in iOS 7, following Steve Jobs, how has the design modified the way mobile apps work? Apple and, specifically speaking, iOS has been always focusing in accessibility. For instance, older versions of iOS has vision, hearing, physical and motor skills features. This allowed people with disabilities to have a better experience with iOS. O course iOS 7 will be not the exception. This mobile app theme change will introduce a new range of accessibility options that allow the user to control their device.
Right and left head movements are now part of the accessibility features available in iOS 7. Now, you can map device actions with specific movements of your head. For instance, a left head movement could start Siri, act as home button, or even decrease volume. These choices are up to you and configurable to your needs.
Another thing that iOS needed was a workaround with Settings. Apple’s focus is to make everything easier and intuitive. However, to modify settings is a little tedious for the user. For example, every time you need modify your phone brightness, turn off bluetooth, etc. You forcefully need to open settings then select an option and then modify it. For instance in your iPad, you just need to double tap Home Button to modify some settings without enter to anywhere. I personally wanted this feature in the iPhone. So in iOS 7 for all the people like me that don't want to enter to settings every time we need to modify something, they made Control Center. This is basically a dashboard with the most important settings options of iOS. You can reach just with a swipe. So, you just need to swipe your screen and then you can modify brightness, volume, which song you are listening, etc.
So far with Control Center, we have two gestures spent in Apple functionality (swipe down over the screen to show Dashboard, swipe up to show Control Center). There is more, now in iOS 7. They gave us another way to go back in the navigation of the application. That task has been always from the back button on the navigation bar of the mobile app, but now you can just make a right swipe to do it, how this affect developers? Well, every developer have been incorporating gestures in their apps to make them easier to use. Now in iOS 7, you are a little bit more limited than iOS 6. That’s because Apple now uses 3 gestures for iOS 7 functionality. These gestures that will work inside your app, and you can't override. So if your app in iOS 6 used that kind of gestures that apple are using currently, I have bad news for you. You need to rethink the way your mobile app works, and how achieve the same tasks that before were working within the new iOS 7 restrictions.
Final Thoughts
iOS 7 could be a challenge for legacy mobile apps. It will be a new fun environment to develop new ones. Most software and mobile app developers will enjoy developing applications for this new OS, and with the help of Xcode 5 to achieve it (we will talk about this later), we are expecting something great!
About the Authors
Jesus De Meyer has a Bachelor in Multimedia and Communication Technology from the PIH University in Kortrijk, Belgium with 15 years of experience developing software applications for Mac and more than 5 years in iOS mobile app development. He currently works at iTexico as an iOS Mobile App Developer and in his spare time he works on his own mobile apps.
Mario Duran is an Information Technologies Engineer with more than 2 years in iOS mobile app development. He currently works at iTexico as an native iOS Developer.




Post Your Comment Here