Opening All Extension Files with Custom Syntax for Titanium Mobile App
Since we started working with the Alloy framework for Appcelerator Titanium Studio, together with tools like Sublime Text 2, there’s something that’s been bothering me and it is that visual stylesheets (*.tss) are not automatically recognized by any syntax and show up as plain text.

4 simple steps
There’s an easy way to fix this and make any given extension-specific files be opened with the syntax of our choice. All you have to do is:
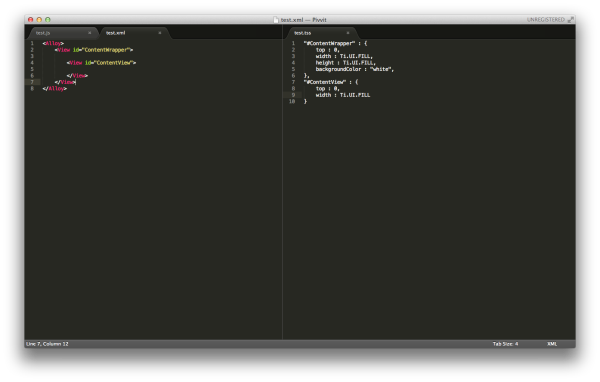
- Open the file with the unknown extension (in this case, test.tss)
- In the bottom-right corner of Sublime Text 2 you’ll find the syntax you’re currently using. It should say “Plain Text” at this point.
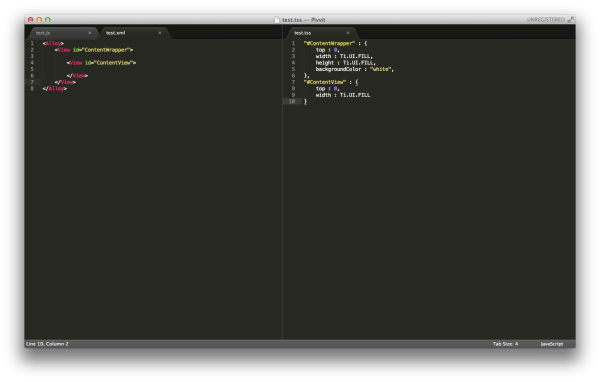
- Click on the syntax and just select Open all with current extension as …
- Then proceed to select the language which we’d like all files to be opened with by default. And done! Now all files with that extension will be opened that way.
Now, if you want the technical explanation of what’s going on there or if you’d rather doing it manually or create a custom script, please see below:
Inside
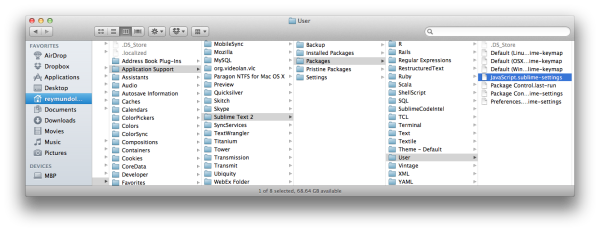
/Users/YOUR_USERNAME/Library/Application Support/Sublime Text 2/Packages/User

A .sublime-settings file is created. This file’s name must use the name of the syntax that you’re assigning those extensions to. In my case, it’s JavaScript and to that language I’m adding the “.tss” extension in the content of the file just created, so when I open any .tss files it will automatically use the JavaScript color coding.
At the end it will look something like: JavaScript.sublime-text and inside of it:
|
1
2
3
4
5
6
|
{ "extensions" : [ "tss" ]} |

That’s it! Now all that’s left to do is save the file, restart Sublime Text 2 and you’re all set to continue with your work. If you want to know more about Titanium and how it can help you build cross-platform mobile apps faster don't forget to give us a shout. Happy coding!
About the Author:
Reymundo López is a Software Engineer and Mobile Development Expert with more than 10 years of experience in software development. He holds a Bachelor in Computer Science and a Masters in Web Technologies. He is a Titanium Certified Developer, Titanium Certified Mobile Developer and Titanium Certified Expert by Appcelerator.



Post Your Comment Here