Mobile Development: Web App vs. Native App PART 2 - Hybrid Approach

Hybrid Approach to Mobile Development
In my last article, we focused on the differences between Web Apps vs Native Apps & the factors you can use to decide which way to go. In this article, we will talk a little about the Hybrid approaches.
There are at least 2 basic hybrid approaches. The first is the Apache Cordova (previously PhoneGap) approach. It is the underlying framework for several platforms including IBM’s WorkLight. The 2nd is the Appcelerator approach.
The PhoneGap approach is essentially packaging a Web App inside a Native container, and rendering the Web App inside a Webview. Additionally, you have Plugins that allow you to access device specific functionality like the Camera, which you cannot access via the WebView. Click here for an example. You can also develop your own plugins, here is an example. Plugins bridge the functionality between the WebView and the native platform.
Appcelerator’s Titanium uses a different approach. It does not use WebViews. Instead, the JavaScript API is mapped to the Native code. The compiled code is native binary. There is still an interpreter running, but the App is a native App.
Reinforcing Decisions
Both these approaches have their pros and cons. Let us revisit the factors that we had laid out for the Native vs. HTML5 decisions, and see how both the Hybrid approach stack up.
App Features
Both Appcelerator & Cordova based approaches offer modules or plugins respectively, that give you access to all the underlying native device functions. The modules may not be available out of the box, but you can develop them. Developing these modules will require that you have Native developers on hand. High performance gaming is however still best left as a Native App.
User Experience & App Performance
Appcelerator’s user experience and App performance is very close to Native Apps. In fact for most Enterprise Apps, the users will not be able to tell the difference. Cordova based Apps however are Web Apps under the hood. As with Web Apps, the movements will be slightly laggy, but enough to potentially turn off your users.
Monetization
Both the Hybrid approaches provide the native monetization channels as Native Apps; i.e. selling Apps or using in-App purchases in addition to subscriptions, Ad based revenue etc.
App Distribution
Both Hybrid approaches can be distributed through the App stores. Be sure to review our previous post and Part 1 of this series. As I mentioned, App Distribution is a marketing challenge and not a technology challenge.
App Updates
Since Cordova based Apps are mainly Web Apps, the Web App portion in theory should not require users to update the App from the App store. However, if your App has plugins in it, in practice it means architecting the App correctly. Appcelerator based Apps have to be updated by downloading updates from the App store.
Development Cost
The costs are roughly equal for both the Cordova approach and the Appcelerator approach. They are more a function of how the UI is designed. If the layouts are largely simple & fluid, the cost is the same. Complicated layouts tend to be cheaper using the Cordova approach rather than the Appcelerator approach. However, the kind of gorgeous & highly responsive layouts that mobile users expect are much more difficult to achieve using the Cordova approach, so the cost is not really an apples to apples comparison.
Additionally, there are licensing costs to be considered. IBM’s WorkLight can easily run into 6 figures, while Appcelerator has both free & Enterprise licenses for use.
Platform Proliferation & Fragmentation Challenges
The Cordova approach, essentially being a Web App, is better able to handle these challenges. In addition to iOS & Android, Cordova can handle Windows, Blackberry, Tizen, and Bada. Extending an Appcelerator type product to all these OSes would be extremely expensive. As a result, Appcelerator only supports iOS & Android. Blackberry & Windows Phone support is on the way.
Security
I am not technically qualified to comment on the security differences between the Cordova vs. the Appcelerator approach. However, intuitively, I feel that the Appcelerator approach would give less opportunities/points of attack for a security breach.
Final Thoughts
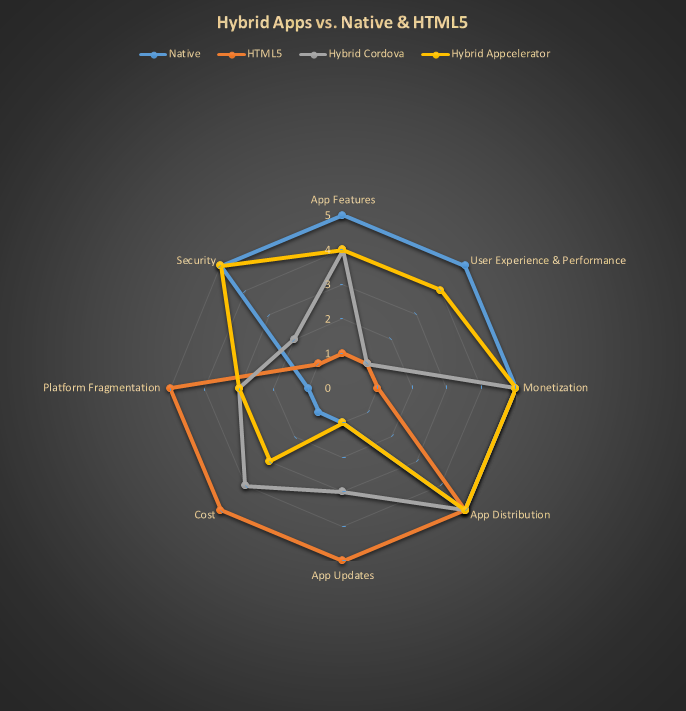
So what’s the bottom line? A hybrid approach is definitely worth considering. Hybrid approaches give you a middle ground between cost and performance that many Enterprises should find appealing. See below graphs for the recapitulation of the discussed here to help you with a decision.
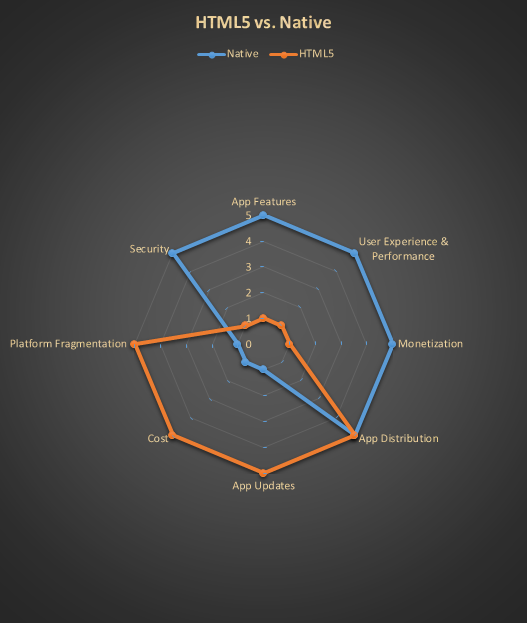
*The scale in this graph is purposely set to 1 or 5. The better option is at 5, the lesser at 1*
Graph 1

Graph 2 
Note: To Learn more about Native vs HTML5, register to our Free Webinar
About the Author
Abhijeet Pradhan is a partner and CTO at iTexico and has worked in the technology and software industry for more than 15 years. He is passionate about Technology and its applications to everyday consumer and business life. He was CTO a mobile marketing platform for small businesses and also co-founded Classof1, a leading online tutoring company. You can contact him on his LinkedIn profile.



Post Your Comment Here