How To: Signing & Publish a Titanium Mobile App from Zero to iTunes

Requirements
To sign up your Mobile App, the first thing that you need, is get a provisioning profile for distribution for the Apple store and a certificate of distribution too. In order to get these files, you should have an iOS developer account of Apple.
Generate a Certificate
Go to https://developer.apple.com/.
Click on “Member Center” and Sing in.
Click on "Certificates, Identifiers & Profiles".
Click on "Certificates".
Click on the plus button.
Now, you should be in "Add iOS Certificate" screen. Here you should follow the next 4 steps for generate the certificate:
1. Select Type
On this screen, select "App Store and Ad Hoc" above to "Production" title and click on "Continue".
2. Request
On this screen, you will find the instructions for creating a Certificate Signing Request (CSR) which you will need in the next step.
Create a CSR file.
In the Applications folder on your Mac, open the Utilities folder and launch Keychain Access.
Within the Keychain Access drop down menu, select Keychain Access > Certificate Assistant > Request a Certificate from a Certificate Authority.
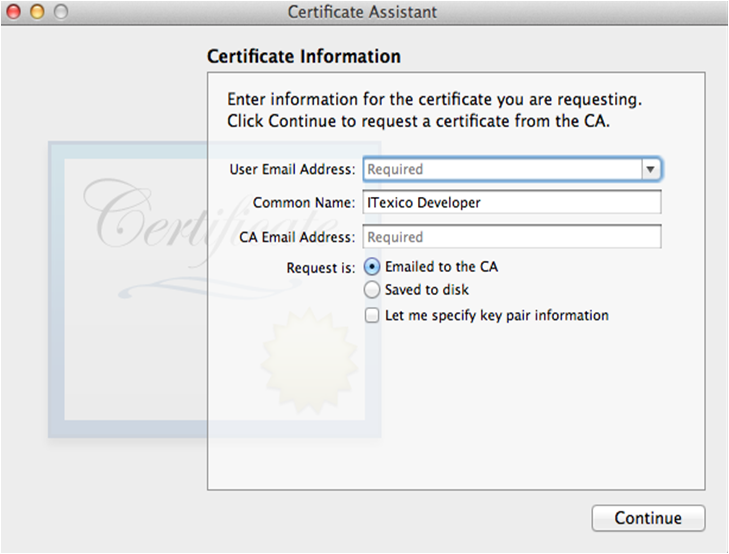
In the Certificate Information window, enter the following information:
User Email Address field - enter your email address.
Common Name field - create a name for your private key (e.g., John Doe Dev Key).
CA Email Address - this field should be left empty.
Request is - select the "Saved to disk" option.
Click Continue within Keychain Access to complete the CSR generating process.

When you get the file "*.certSigningRequest", click on "Continue".
3. Generate
On this screen, you can upload your CSR file, then click on "Continue".
4. Approval
On this screen you will download a file "*.cer" after you have downloaded it, you do double-click on it for add it to the Keychain Access.
Register an AppID
Before get the provisioning profile for your mobile application, you should register an AppID.
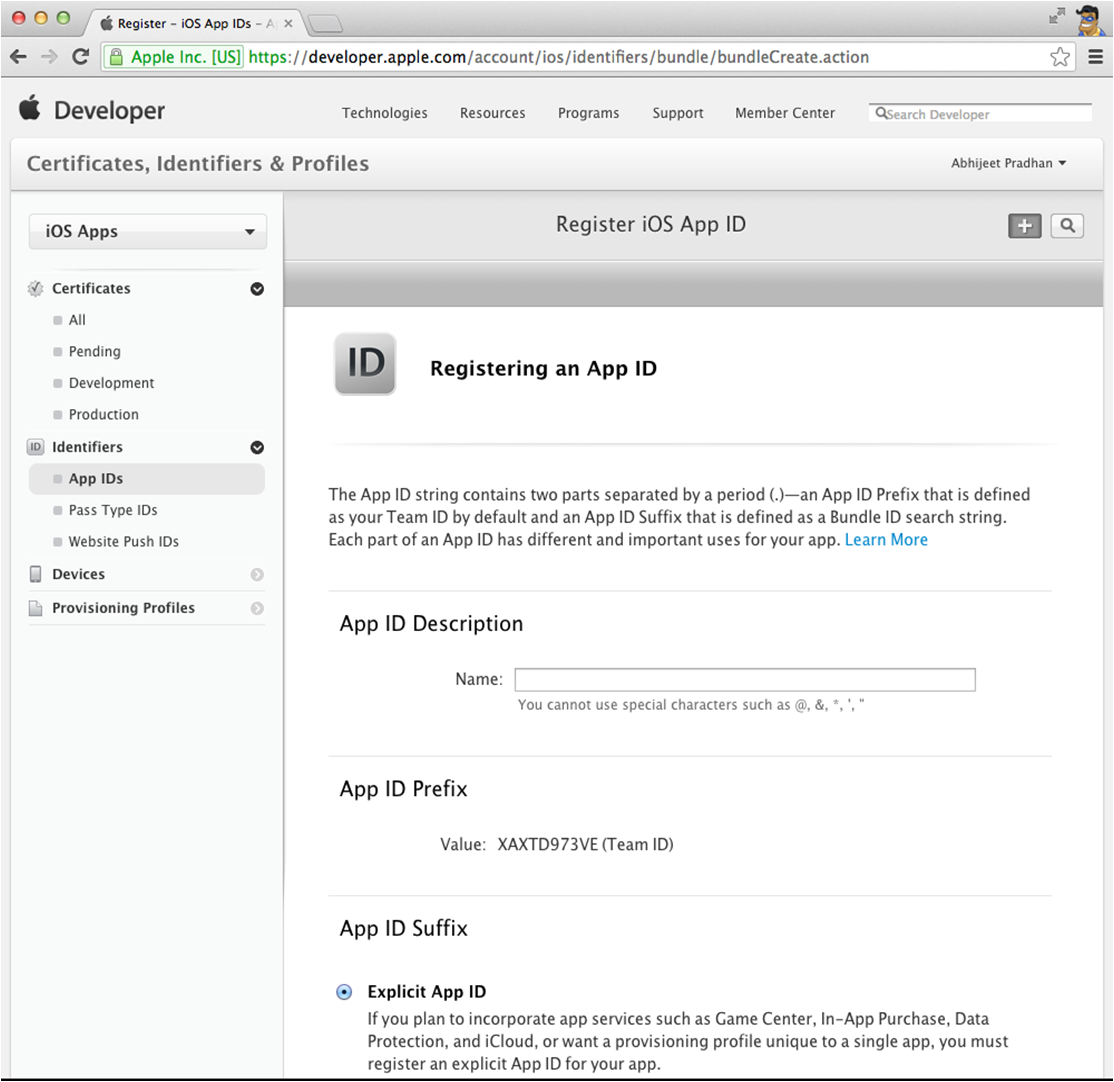
Click on "Identifiers".
Click on the plus button.
Fill the form with the information of your Mobile App and click on "Continue".

Get The Provisioning Profile
Click on "Provisioning Profiles".
Click on the plus button.
Now, you are in Add iOS Provisioning Profile screen. Here, you should follow the next 4 steps for getting the provisioning profile:
1. Select Type
On this screen, select "App Store" above to "Production" title and click on "Continue".
2. Configuring
On this screen first, you should select the AppID that you have registered before. Then, click on “Continue”. Next, you should select the certificate that you have previously generated and click on “Continue” again.
3. Generate
On this screen, you should write the profile name and click on “Generate”.
4. Download
On this screen, you can download the provisioning profile generated.
Add a New Mobile App to iTunes Connect
Before to upload your Mobile App, you should prepare your account to be ready for receive it.
Go to iTuenes Connect and Sing in.
Click on “Manage Your Apps”.
Click on “Add New App”.
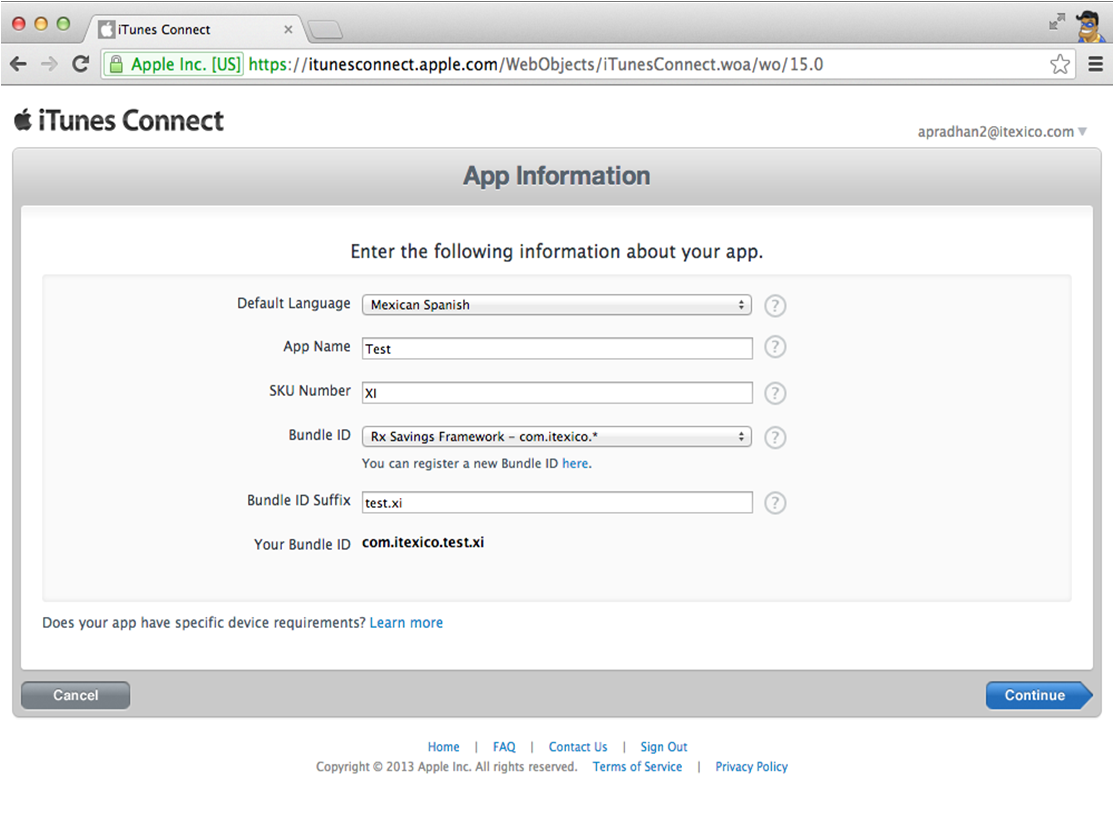
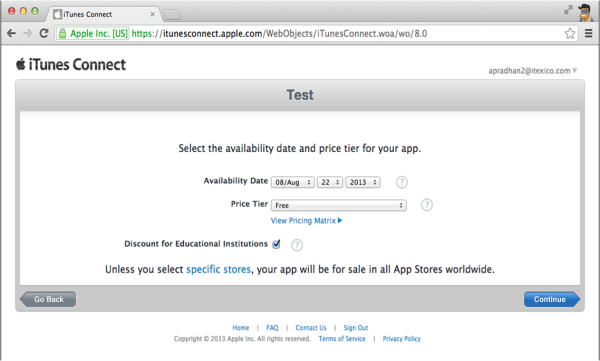
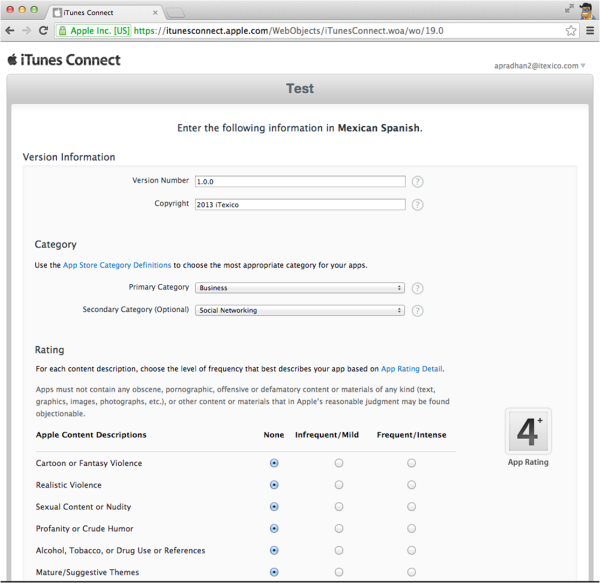
Fill the forms of the following 3 screens:



In the end, you will need to upload the following files:
Large Mobile App Icon
A large version of your app icon that will be used on the App store, must be at least 72 DPI, in the RGB color space, and 1024 x 1024 pixels (it cannot be scaled up). The file type must be .jpeg, .jpg, .tif, .tiff, or .png format. It must be a flat artwork without rounded corners.
3.5-Inch Retina Display Screenshots:
Screenshots for 3.5-inch iPhone and iPod touch Retina display must be 960x640, 960x600, 640x960 or 640x920 pixels, at least 72 DPI, in the RGB color space, and in the JPG or PNG format.
4-Inch Retina Display Screenshots
Screenshots for 4-inch iPhone 5 and iPod touch (5th generation) Retina display must be 1136x640, 1136x600, 640x1136 or 640x1096 pixels, at least 72 DPI, in the RGB color space, and in the JPG or PNG format.
iPad Screenshots
iPad Screenshots must be .jpeg, .jpg, .tif, .tiff, or .png file that is 1024x768, 1024x748, 768x1024, 768x1004, 2048x1536, 2048x1496, 1536x2048 or 1536x2008 pixels, at least 72 DPI, and in the RGB color space.
Routing App Coverage File (Optional)
Routing mobile app coverage files are .geojson files which specify the geographic regions supported by your app. The file can only have one MultiPolygon element. MultiPolygon elements consist of at least one Polygon. Polygons contain at least four coordinate points. Polygon start and end coordinate points must be the same.
Building and Signing
When you have already downloaded the provisioning profile, double-click on the file to install in xCode.
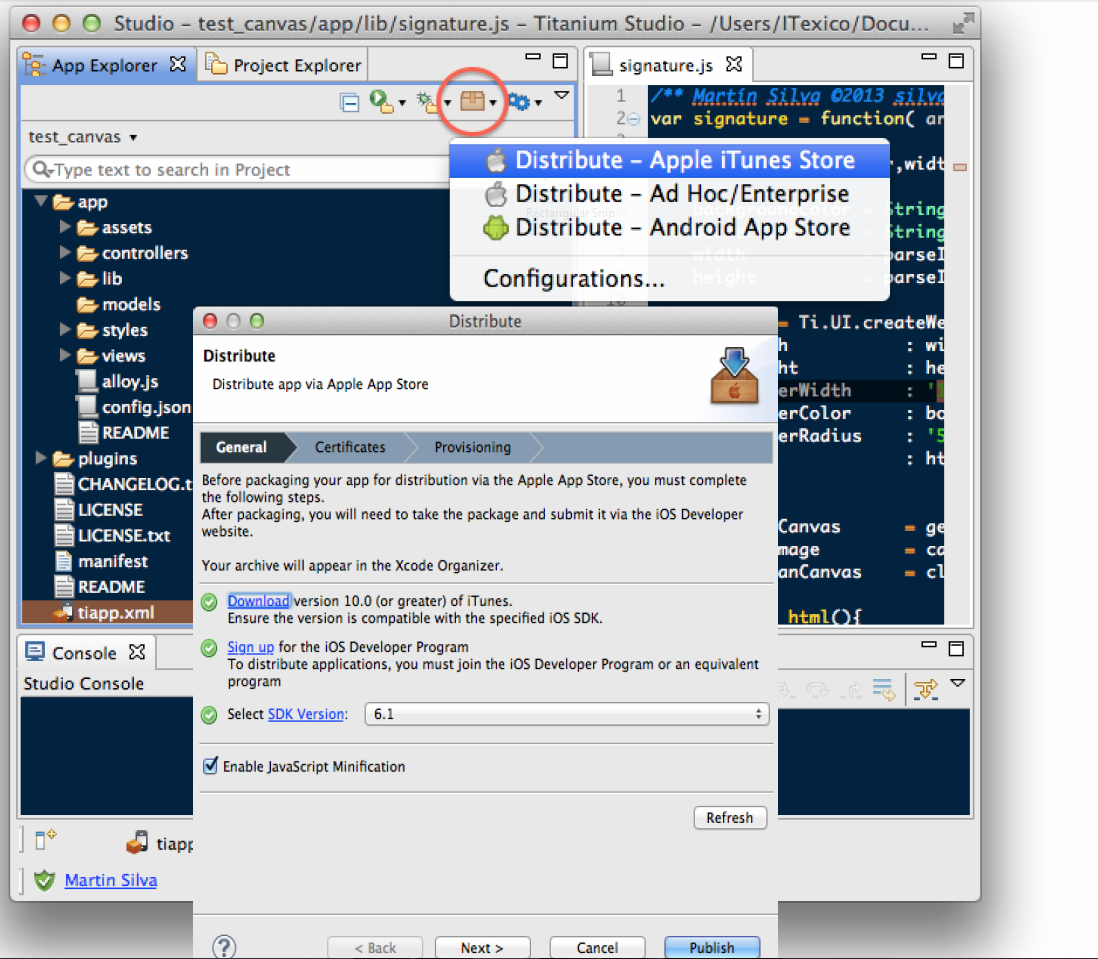
In Titanium Studio on the view “App Explorer” click on the “Package” icon, it will open a menu. Then, the software developer should click on “Distribute – Apple iTunes Store”. It will show a window configuration and you should select the SDK version, The Certificate and The Provisioning Profile for this project. Click on “Continue”, it will open xCode.

In xCode, you should select iOS Device as target in the box beside to the controls “Play” & “Stop”. Make sure there is not a connected device to the Mac. Then, go to “Product” menu and click on “Archive”. It will open the “Organizer” window and show the “Archives” tab as selected. There should be appear your App, select it and click on “Distribute” then on “Submit to the iOS App Store” and “Next”. You should login . If there are no errors, the app will be uploaded quickly.
About the Author
Martín Silva is a Computer Science Engineer with more than 12 years of experience as a web developer, 6 years of experience as a software developer and almost 4 years in mobile app development. He currently works at iTexico as a Web application and Mobile App Developer.



Post Your Comment Here